During my time at BCIT, I collaborated with three other team members on the biggest project of my academic career. The project stemmed from my personal struggle to come up with ideas for assignments and garnered the second-highest number of votes during the presentation phase.
In my role as a team member, I assisted the design team in creating the prototype and logo, while also taking responsibility for developing the UI and database using React Native.
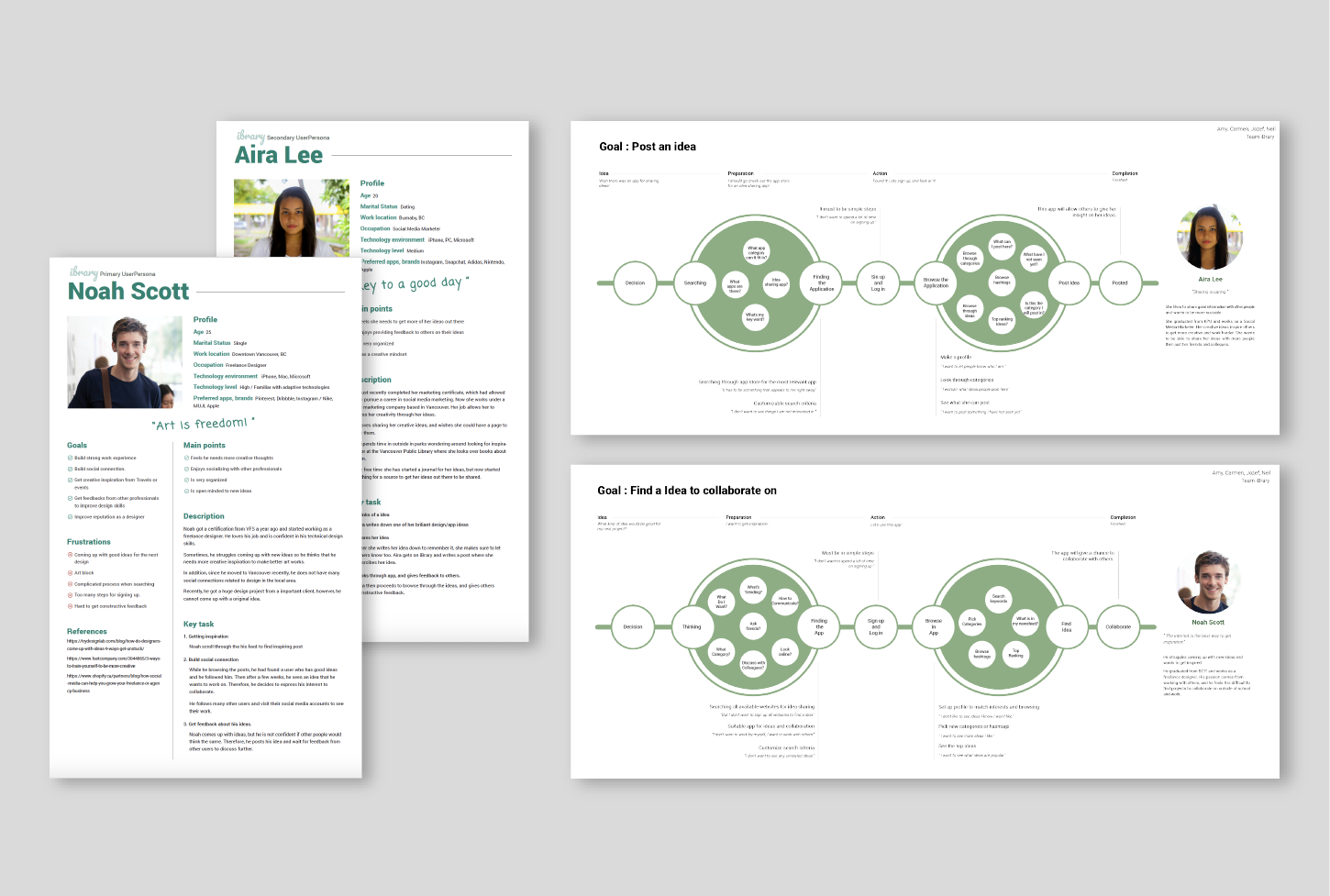
 Personas & Task Models
Personas & Task Models
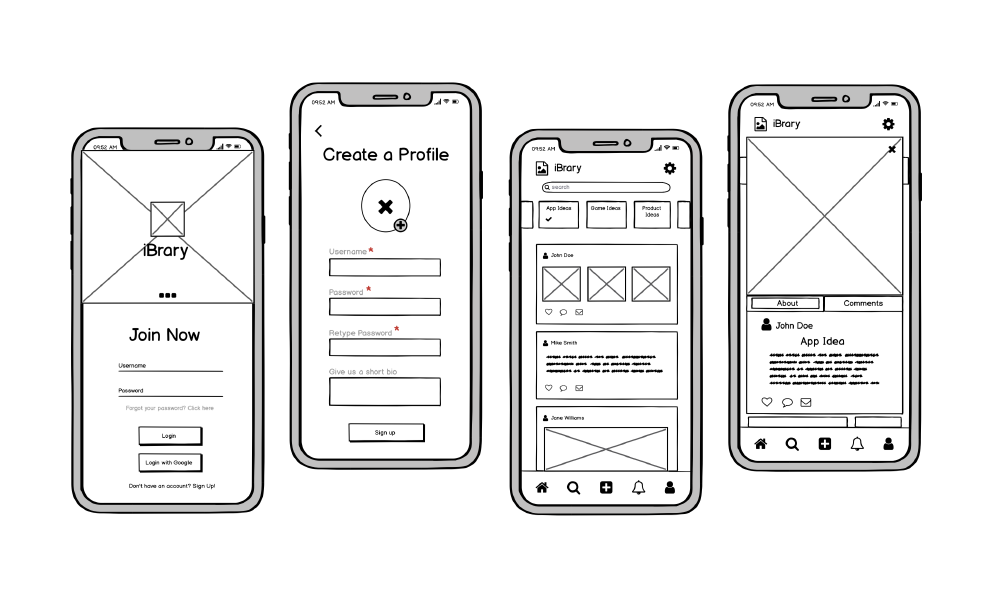
 Wireframes
Wireframes
Initially, we refined the scope of our idea to cater to a specific target audience. Given that designers often struggle to generate creative ideas, we focused our attention on them. To better understand their behavior, we created detailed personas and task models. Once we had established solid foundations, we proceeded to develop wireframes using Balsamiq.
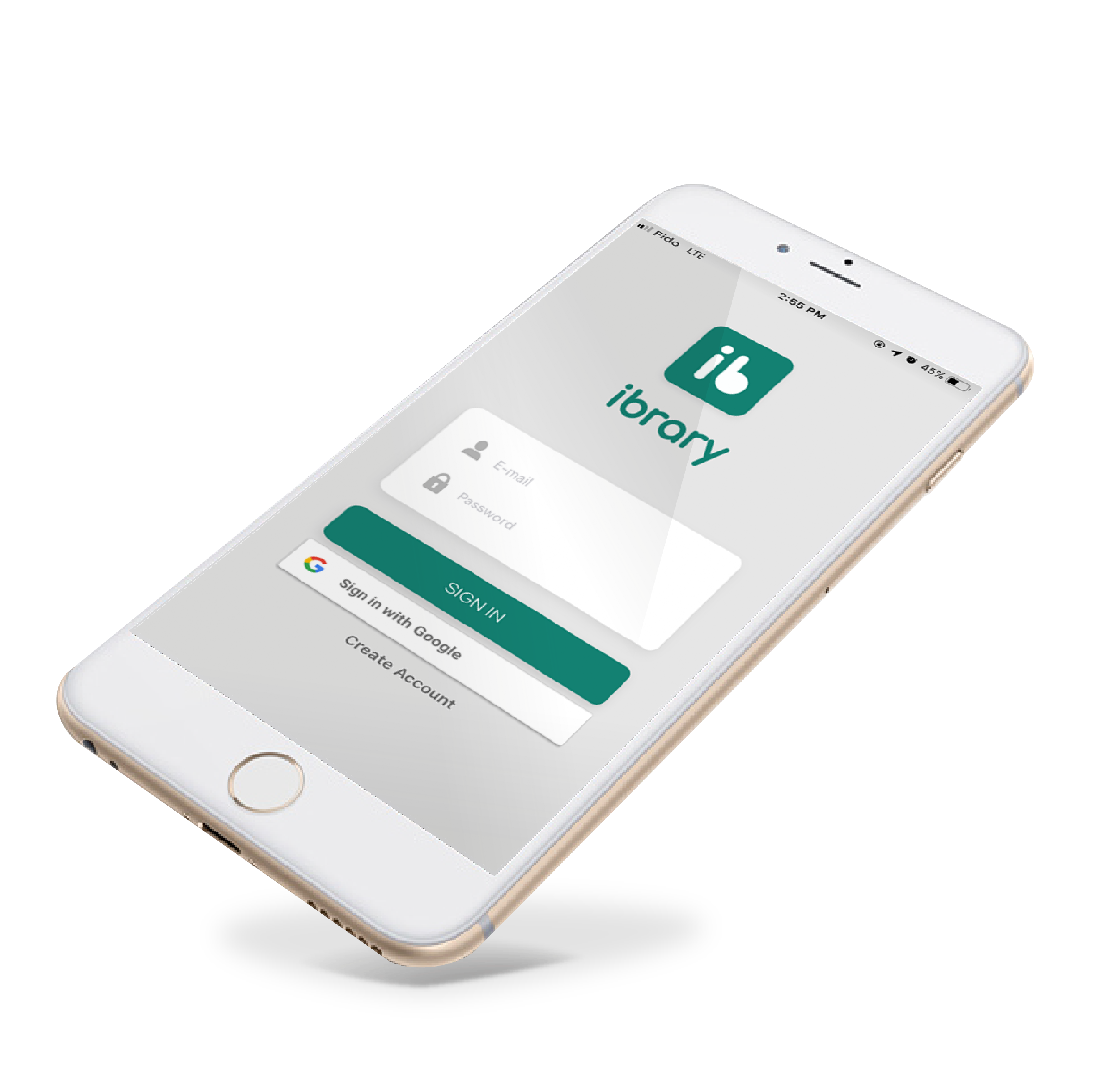
Once we had completed the initial version of the prototype, we solicited feedback from other individuals to ensure its usability and improve the user interface. During this process, I also took the initiative to design a logo for ibrary. The logo incorporates the initials "ib" which stands for "idea library" (ibrary). My intention was to create a friendly and approachable aesthetic that would inspire users to imagine an index finger and thumbs up when they generate a creative idea.

Test-Flight Version
I apologize, but the test-flight version of the library is no longer available. However, I have captured screen recordings of the actual app's interface using the InVision prototype. Please refer to them for your reference.→